Eases: The change in velocity of an object in motion over the perceived distance of the motion to build visual interest and weight to that objects motion.
Technically there is no defined ease in and ease out some people use ease in for ease out what is important is that "ease in" or "ease out" means a change in velocity.
Things tend to be weightless and robotic without eases.
Animation is all about managing the energy of a motion.
Three aspects of timing
1) Timing
2) Spacing (see keithlango.com snappy motion tutorial)
3) Phrasing
There are no rules!
The most important thing is the feel. Are you playing with gravity? Then characters can zip across the screen (i.e. Roadrunner) or hover in mid air for a few seconds before falling (i.e. Wiley Coyote). Or maybe you are trying to be realistic and the motion needs to feel real.
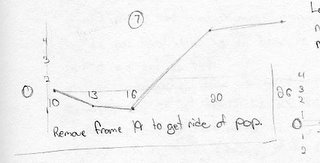
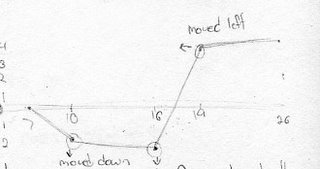
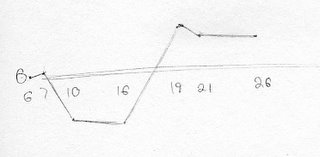
EASING EXAMPLE
This next section might not make much sense without seeing the example animation. Keith used a sphere that traveled in the postive X direction half way across the screen to illustrate "what feels right". I hope that if you wanted to my notes are clear enough that you could recreate the example.


DON’T PUT BIG ANTICIPATIONS NEXT TO SLOW INS TO A MOVE. Add even more anticipation to the move. With more anticipation you can make the move even faster(see above).
Add even more anticipation to the move. With more anticipation you can make the move even faster(see above). 
Something feels weird about the anticipation and the slow out. So try hitting an extreme and then settle the move back instead of and ease out.
There are NO RULES to whether you should ease out or hit an extreme and settle back. You have to go with what feels best. You make that decision by considering the energy of the move and the properties of the object.(FORCE)
You could even add a micro anticipation here (or an anticipation to the anticipation). These micro anticipations must be very small (MICRO) or it will become chattery. Generally a single frame anticipation works best. Remember there are NO RULES!
No comments:
Post a Comment